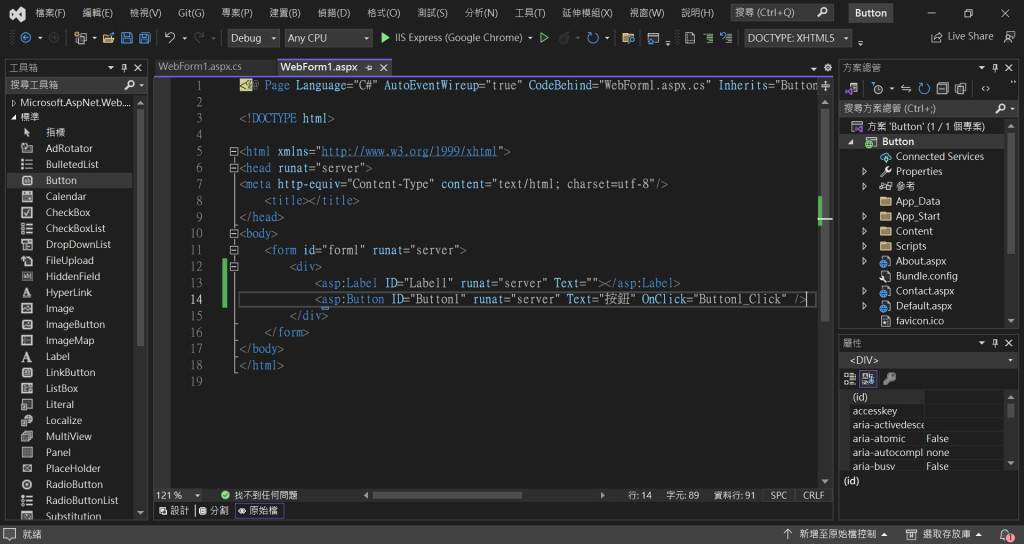
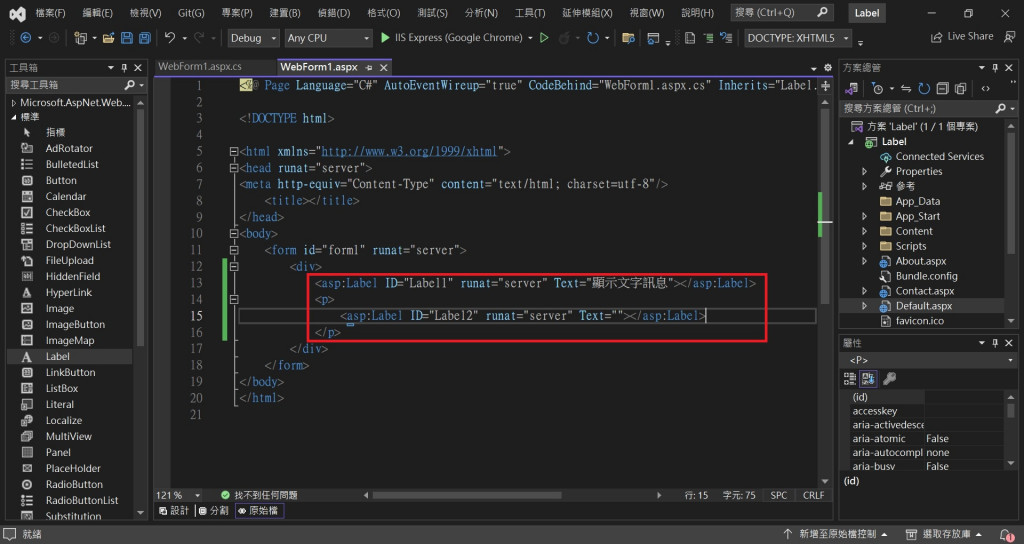
原始檔
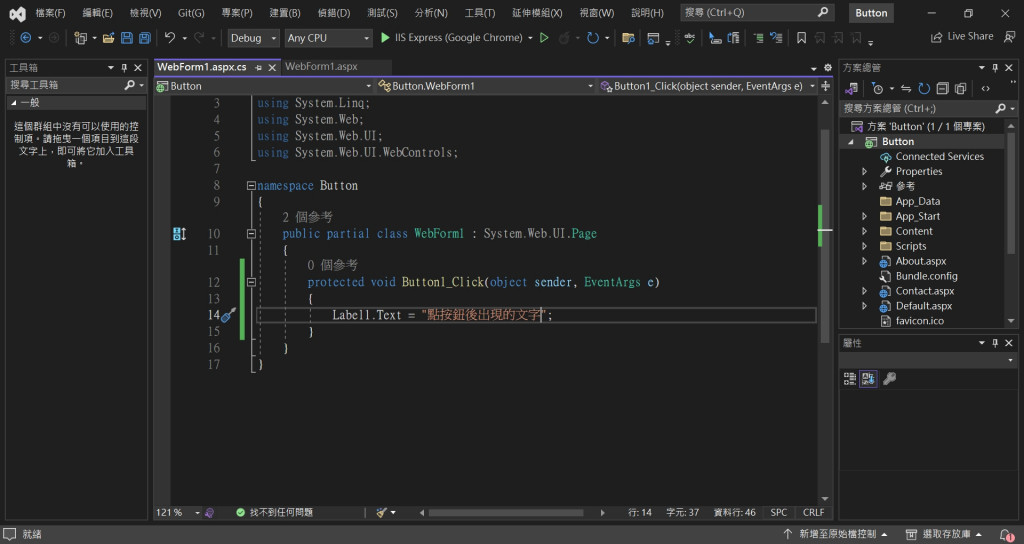
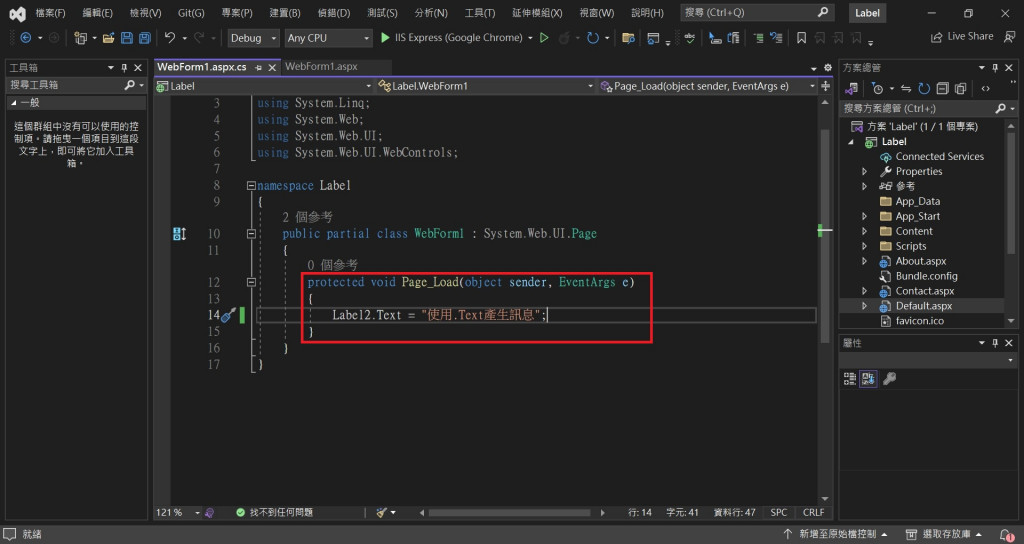
後置程式碼

| 屬性 | 說明 |
|---|---|
| AbsBottom | 文字在圖片絕對下方 |
| AbsMiddle | 文字在圖片絕對置中 |
| Baseline | 圖片貼齊文字基準線 |
| Bottom | 圖片貼齊文字下方 |
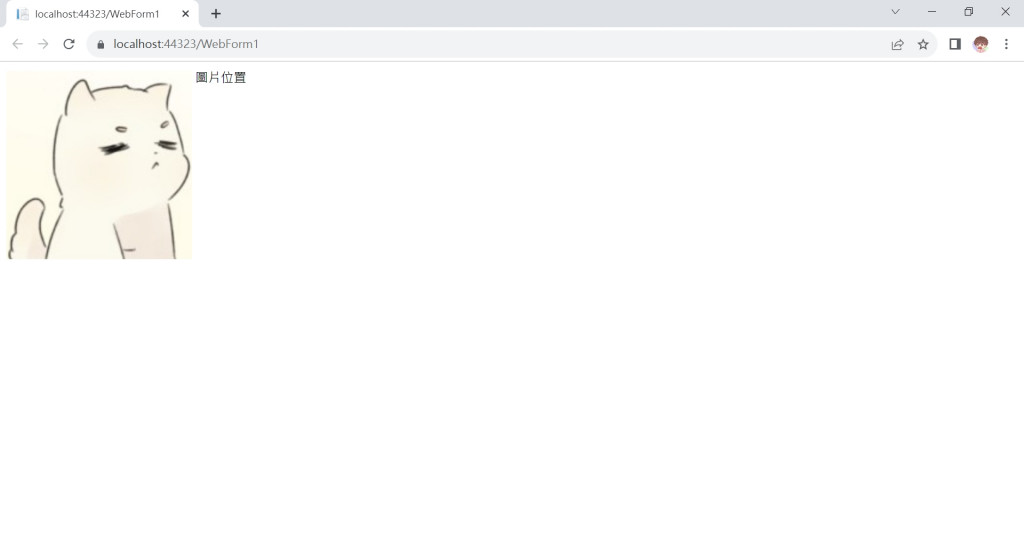
| Left | 圖片在左方 |
| Middle | 文字置中 |
| NotSet | 未明確設置圖片的對齊方式 |
| Right | 圖片在右方 |
| TextTop | 圖片上方貼齊文字頂端 |
| Top | 圖片貼齊文字上方 |


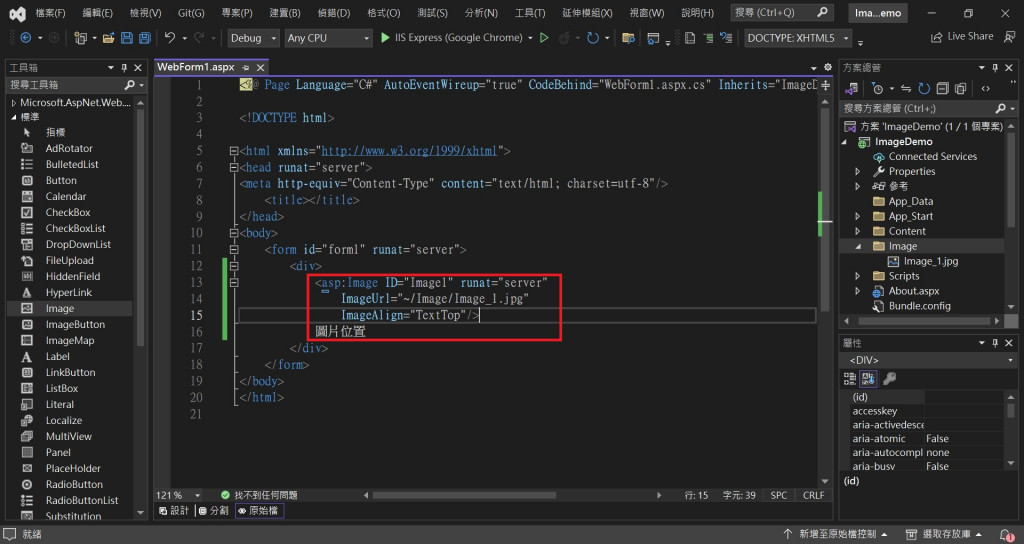
原始檔
後置程式碼

※以上資料如有錯誤請多指教
書名:ASP.NET 4.6動態網頁程式設計技術實作:使用C#
Button 類別
Image 類別
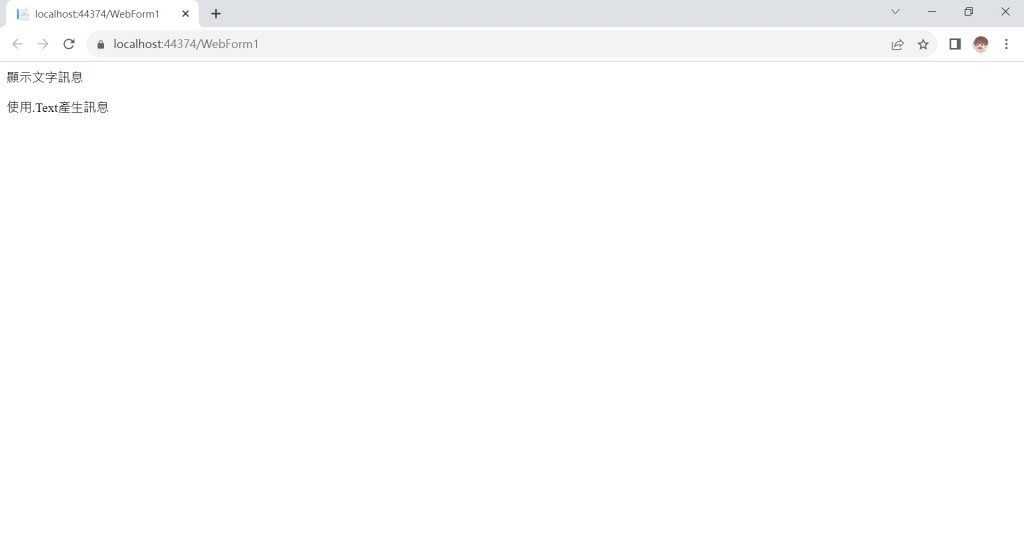
Label 類別
